Tutorial: Como Adicionar Botões no XML do CRM
Adicionar botões personalizados na plataforma da Conexão Azul, permite que você crie interações customizadas com seu sistema, chamando funções ou ações diretamente a partir da interface. Este tutorial detalha o processo para adicionar botões no XML do Odoo, chamando funções de backend ou ações pré-configuradas.

Passo 1: Criar o Código XML do Botão

Primeiro, você precisa criar o botão dentro do arquivo XML que define a view onde ele será exibido.
Estrutura Básica do Botão XML
<button name="action_archive" type="object" string="Arquivar" class="oe_highlight"/>
- name: Este atributo é o mais importante, pois define o que o botão fará quando for clicado. O valor do name pode ser o nome de uma função (Python) ou o ID de uma ação no servidor.
- type="object": Este atributo define que o botão executará uma função de objeto (uma função Python associada ao modelo).
- string: Este atributo define o texto que aparecerá no botão.
- class="oe_highlight": Esse atributo aplica estilo ao botão, destacando-o na interface do Odoo.
Passo 2: Adicionar o Chamado da Função ou o ID da Ação
Dependendo do tipo de funcionalidade que você deseja associar ao botão, o valor do atributo name mudará. Abaixo estão duas abordagens: uma para funções Python e outra para ações definidas no servidor.
2.1 Caso o Botão Chame uma Função Python
Se o botão estiver chamando uma função Python já existente no modelo, como por exemplo a função de arquivamento de registros, o código ficaria assim:
<button name="action_archive" type="object" string="Arquivar" class="oe_highlight"/>
- name="action_archive": Aqui, o nome da função Python que será chamada quando o botão for clicado. A função precisa estar definida no modelo correspondente.
2.2 Caso o Botão Execute uma Ação Definida no Servidor
Se o botão estiver chamando uma ação já configurada no servidor (como relatórios, ações agendadas ou automações), você precisará encontrar o ID da ação. Veja como:

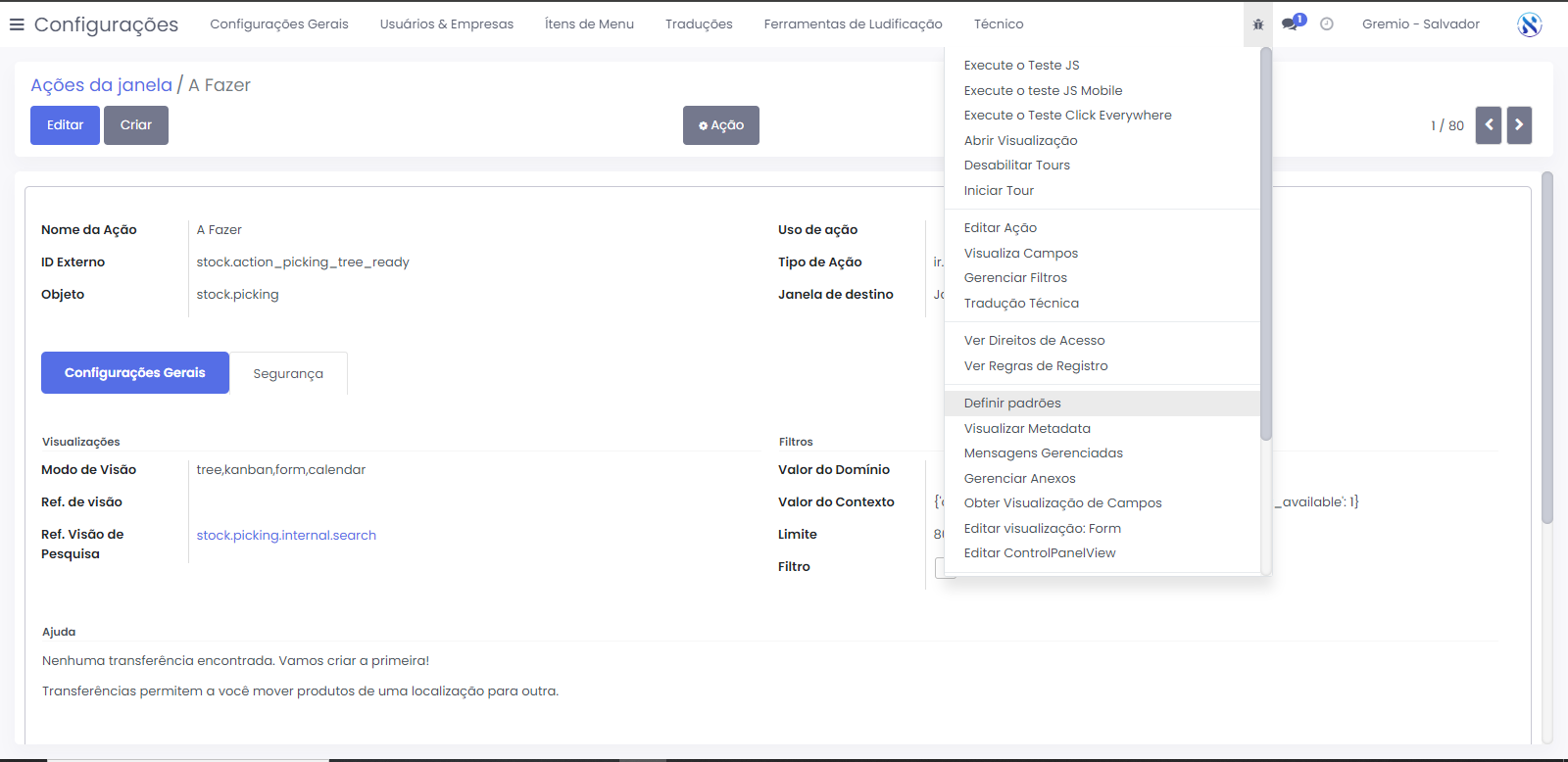
- Acesse a Ação no Servidor: Vá ao menu "Configurações" no Odoo, navegue até a seção que contém a ação que você quer chamar, como "Ações de Servidor", e localize a ação que deseja vincular ao botão.
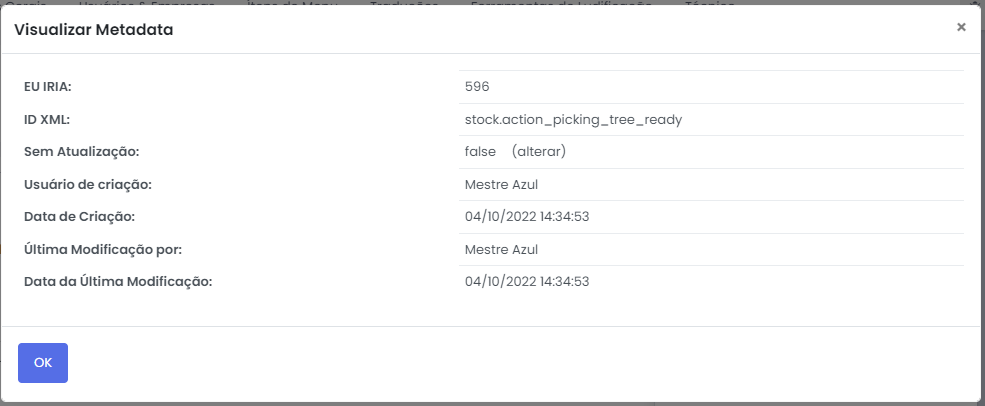
- Visualizar Metadata da Ação: Na página da ação, clique no botão "Visualizar Metadata" (ou "Action Metadata"). Isso exibirá o ID da ação no servidor. Anote o código numérico dessa ação.
- Adicionar o ID da Ação ao Botão: Agora, substitua o name pelo ID da ação que você obteve.

Exemplo de como ficaria:
<button name="596" type="object" string="Arquivar" class="oe_highlight"/>
Neste exemplo, o botão chamará a ação de ID 596 ao ser clicado.
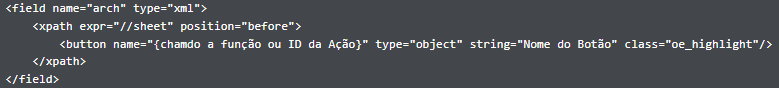
Passo 3: Definir a Posição do Botão no Formulário
Você pode personalizar onde o botão será exibido dentro da view, usando xpath para definir sua posição. O código xpath permite que você insira o botão em um local específico da interface.
Aqui está um exemplo de como adicionar o botão no cabeçalho de um formulário:
<record id="view_partner_form_inherit" model="ir.ui.view">
<field name="name">res.partner.form.inherit</field>
<field name="model">res.partner</field>
<field name="inherit_id" ref="base.view_partner_form" />
<field name="arch" type="xml">
<xpath expr="//header" position="inside">
<button name="action_archive" type="object" string="Arquivar" class="oe_highlight"/>
</xpath>
</field>
</record>
- expr="//header": Isso especifica que o botão será adicionado no cabeçalho do formulário.
- position="inside": Isso define que o botão será inserido dentro do cabeçalho.
Você pode alterar a posição de acordo com suas necessidades. Aqui estão algumas outras opções de onde você pode colocar o botão:
- Dentro do corpo do formulário (//sheet)
- Após um campo específico (//field[@name='field_name'])
Passo 4: Atualizar o Módulo para Aplicar as Alterações
Após fazer as alterações no arquivo XML, é necessário atualizar o módulo no Odoo para que as mudanças sejam refletidas na interface.
Métodos de Atualização:
- Via Interface:
- Vá até "Aplicações".
- Localize o módulo que você modificou.
- Clique em "Atualizar" para carregar as novas alterações.
- Via Terminal (se você estiver em um ambiente de desenvolvimento):
- No terminal, vá até o diretório do Odoo e execute o comando para atualizar o módulo:
bashCopiar códigoodoo-bin -u nome_do_modulo
- No terminal, vá até o diretório do Odoo e execute o comando para atualizar o módulo:
Passo 5: Teste o Botão
Após atualizar o módulo, acesse a interface onde o botão foi adicionado e teste a funcionalidade. Verifique se o botão executa corretamente a função ou ação configurada.